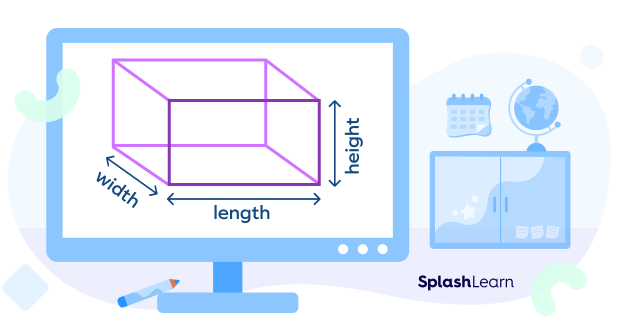
Dimensions

Understanding the Importance of Dimensions in Web Design
¿Qué son las dimensiones en el diseño web?
En el diseño web, las dimensiones se refieren al tamaño y la forma de los elementos en una página. Estas dimensiones son cruciales para crear un diseño web atractivo y funcional.
Las dimensiones se dividen en dos categorías principales: dimensiones absolutas y dimensiones relativas. Las dimensiones absolutas, como píxeles o centímetros, son medidas fijas que no cambian según el dispositivo o la pantalla utilizada. Por otro lado, las dimensiones relativas, como porcentajes o unidades em, se ajustan automáticamente en relación con el tamaño de la pantalla o el elemento padre.
Understanding the importance of dimensions in web design is essential for creating a visually appealing and user-friendly website or application. Properly sizing and shaping elements can greatly enhance the overall user experience and ensure that content is displayed effectively across various devices and screen sizes. By utilizing both absolute and relative dimensions, web designers have the flexibility to create designs that adapt and respond to different viewing environments.
Unlocking the Full Potential of Dimensions in Modern Web Development
Las dimensiones juegan un papel crucial en el desarrollo web moderno. Permiten crear diseños responsivos y adaptativos que se ajustan a diferentes tamaños de pantalla y dispositivos. Sin embargo, muchas veces solo rascamos la superficie del potencial de las dimensiones y no aprovechamos al máximo lo que nos ofrecen.
Una de las claves para desbloquear todo el potencial de las dimensiones es comprender y utilizar correctamente las unidades de medida. Es importante alejarse de las dimensiones fijas en píxeles y explorar opciones como porcentajes, *vh* y *vw* que permiten un diseño más flexible y adaptable. Además, el uso de unidades relativas como *em* y *rem* facilita la construcción de diseños escalables y accesibles.
Otro aspecto importante es el uso adecuado de las propiedades CSS para controlar las dimensiones. Es fundamental conocer las propiedades como *width*, *height*, *min-width*, *max-width* y *flex* para lograr diseños que se ajusten de manera fluida a pantallas de diferentes tamaños. Además, se deben aprovechar herramientas como *media queries* para adaptar el diseño a diferentes resoluciones y dispositivos.
Si quieres conocer otros artículos parecidos a Dimensions puedes visitar la categoría Asistente de diseño.